학원/Servlet
Json / Gson
주먀
2023. 5. 8. 16:49
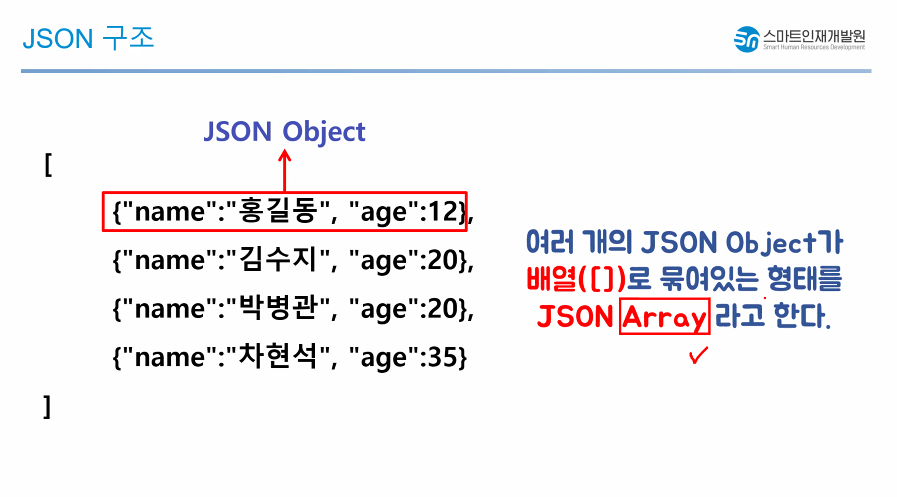
★ Json
dataType : "json", // 응답받는 데이터 형식이 무엇인지
자바객체로 바로 사용 가능!
String -> Object
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<input type="text" name="data">
<!--
button == input type="submit"
input type="button" -->
<button id="btn" type="button">전송</button>
<script src="https://code.jquery.com/jquery-3.6.4.min.js"></script>
<script type="text/javascript">
// 비동기 통신(ajax) --> JQuery 라이브러리 필요
// 1. button 태그를 선택
// var btn = document.getElementById("btn");
var btn = $('#btn');
var input = $('input[name=data]');
// 2. button 태그에 이벤트 부여
btn.on('click', request);
var result = "";
// 호이스팅
function request() {
console.log("클릭!")
// 3. ajax를 사용해서 비동기 방식으로 요청 보내기
$.ajax({
url : 'ajax.do', // 어디로?
type : 'post', // Get?, Post?
data : {
// data : "data=value&data2=value2..."
// key : value
"data" : input.val()
}, // 보낼 데이터
dataType : "json", // 응답받는 데이터 형식이 무엇인지
success : function(res) {// 응답입니다~~~
// 요청이 성공하면 실행될 콜백함수
// res > response
console.log(res);// 응답입니다~~~
result = res;
// 응답시점이 코드 실행 보다 느릴 수 있으므로
// 응답결과를 사용할 떄는 가급적 success 안에서 할 것!
console.log("ajax 끝 : " + result); // 응답입니다~~~
},
error : function(e) {
// 요청이 실패하면 실행될 콜백함수
alert("요청 실패!");
}
});
}
</script>
</body>
</html>


★ Gson 데이터 형식 사용 -> https://mvnrepository.com/artifact/com.google.code.gson/gson/2.8.9 -> 사이트

1. pome.xml -> Gson 코드 붙여넣기
2. AjaxCon.java -> 코드작성
package kr.smhrd.controller;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.smhrd.dao.MemberDAO;
import kr.smhrd.entity.Member;
public class AjaxCon implements Controller {
@Override
public String execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("요청이 도착함.");
// 1. 데이터 수집
request.setCharacterEncoding("UTF-8");
String data = request.getParameter("data");
System.out.println(data);
// 비동기 통신을 할 때는 페이지 이동 X
// 필요한 데이터만 응답
// 3. 데이터 응답
// ajax는 uft-8 만 가능
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
// 회원 전체 목록을 json 형식
MemberDAO dao = new MemberDAO();
List<Member> list = dao.select();
// Java 객체를 Json으로 변환시키기위한 Gson 라이브러리
// 1) Gson 객체 생성
Gson gson = new Gson();
// 2) Java Object를 JSON
String json = gson.toJson(list);
System.out.println(json);
// json 데이터를 응답하기.
// String json = "{ \"key\" : \"value\"}";
out.print(json);
return null;
}
}